카테고리 항상 보이게 만들기란?
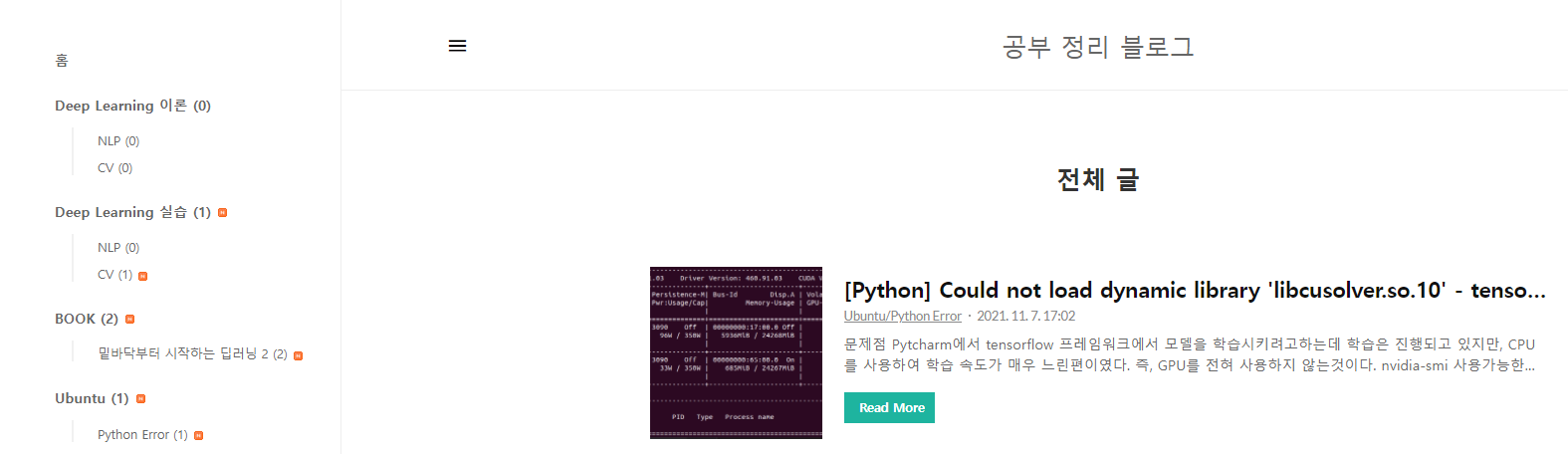
현재 사용하고 있는 스킨은 TISTORY의 Letter 스킨입니다.
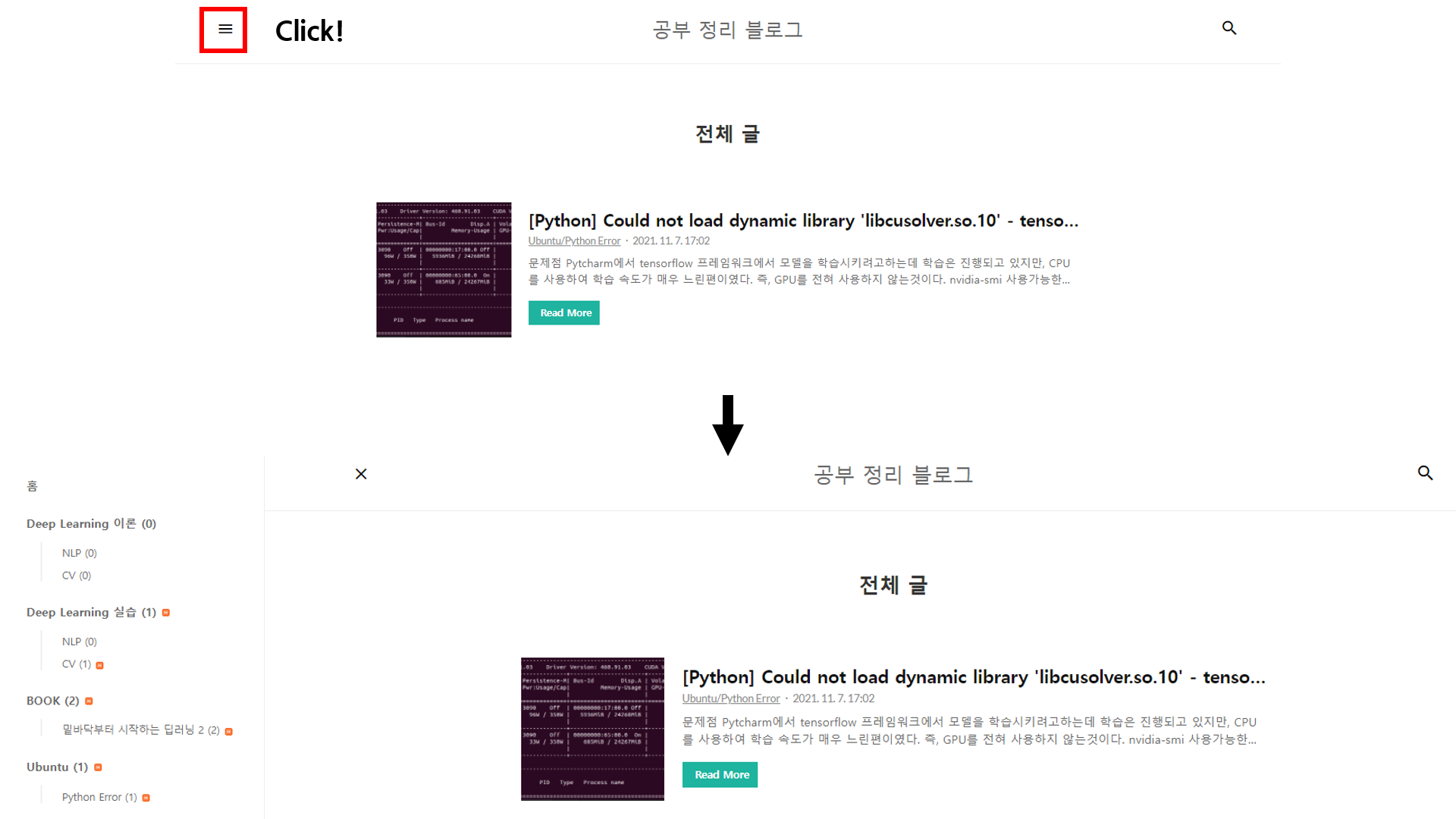
여기서 기본적으로 제공하는 기능에서 카테고리 버튼을 눌러야만 카테고리 목록이 보인다.

나는 접혀있는 모습이 조금 허전한 것 같아 카테고리를 항상 보이게 만들고 싶었따.
방법
이것저것 만져보고 성공해서 정리했습니다. 혹시 더 깔끔한 방법이 있다면 알려주시면 감사하겠습니다!
나는 Letter 스킨 기준으로 설명하겠습니다. (다른 스킨도 적용되는지는 모르겠습니다..!)
html과 CSS를 수정하기 위해 TISTORY의 [관리자 탭] -> [스킨 편집] -> [html 편집] 으로 이동합니다.
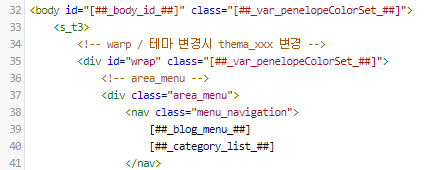
1. body의 class를 변경


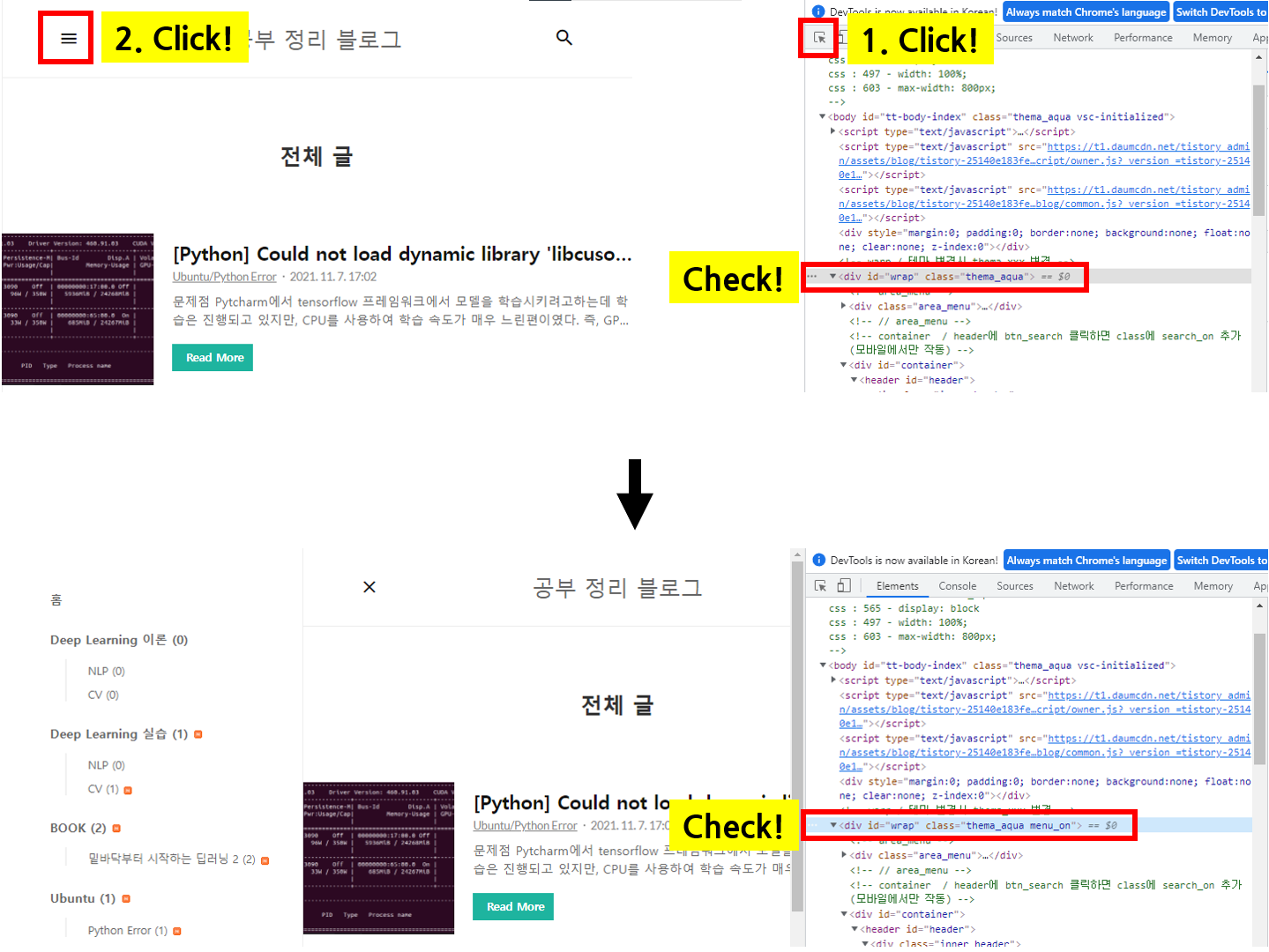
이렇게 바꾼 이유는 [F12] 버튼을 눌러 관리자 모드로 이동 후
카테고리 목록 버튼을 눌러 속성 값이 변경되는 부분을 확인하면 다음과 같이 변경된 부분을 확인할 수 있습니다.

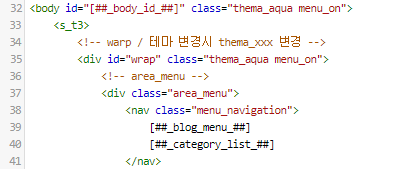
변경된 부분을 확인하여 그대로 html 부분을 수정한 결과

다음과 같이 제대로 변경되었다는 것을 확인할 수 있습니다.
2. 카테고리 버튼 비활성
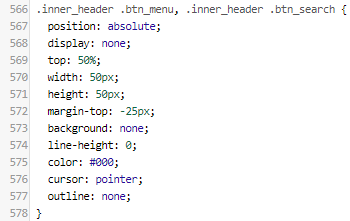
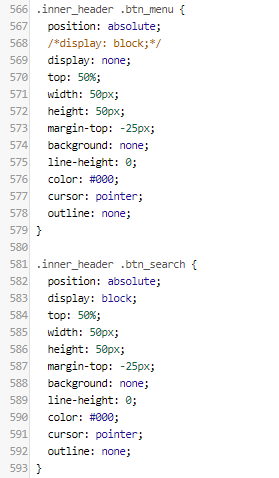
이제 버튼 부분은 필요가 없기 때문에, CSS 부분의. btn_menu 속성 중 dispaly를 none으로 수정하면 됩니다.

저는 .btn_searh (검색 버튼)을 사용할 것이기 때문에 다음과 같이 나누어 설정하였습니다.

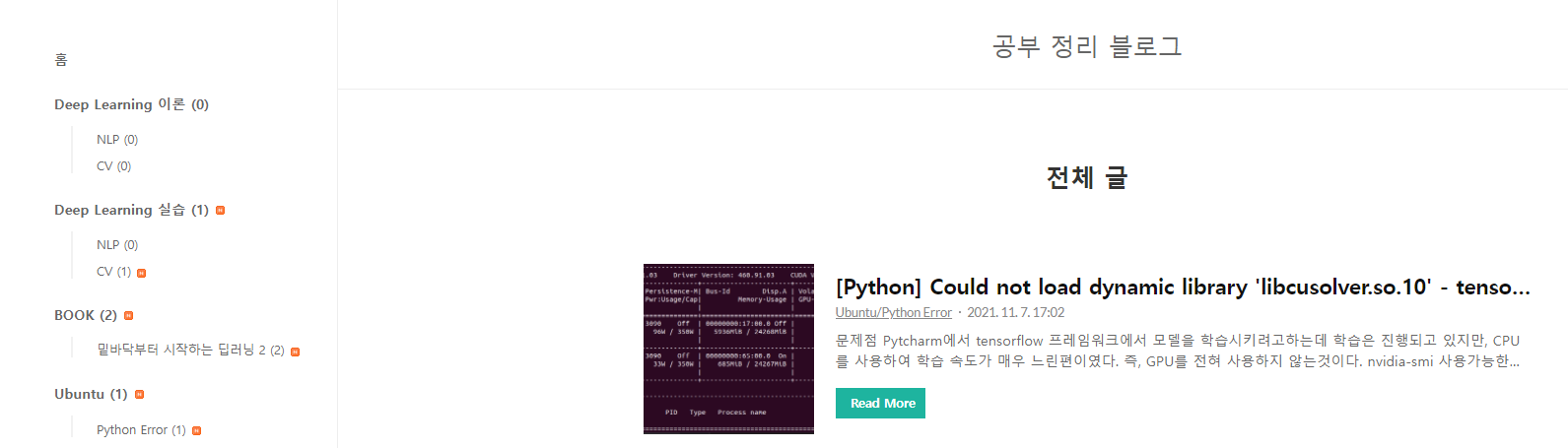
결과 다음과 같이 잘 제거되었습니다.

3. 페이지 여백 조정
위 과정을 진행했다면 전체 글 부분이 밀려 보기 불편하게 설정되어 있습니다. 이를 수정하기 위해
.menu_on container 부분의 left와

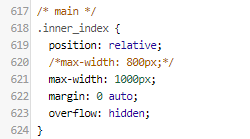
main 부분의 max-width를 조금 수정해주었습니다.

결과 깔끔하게 정리가 되었습니다! (취향에 맞게 조정하시면 됩니다.)
피드백 있으시다면 언제나 환영입니다!!
'끄적 끄적' 카테고리의 다른 글
| [Boostcamp] / [Pre-Course] 2일차 - File exception handling logging (0) | 2022.12.28 |
|---|---|
| [Boostcamp] / [Pre-Course] 1일차 - Python Object Oriented Programming (0) | 2022.12.28 |
| [Boostcamp] / [Pre-Course] 1일차 - Python Data Structure (0) | 2022.12.28 |
| [TISTORY] Font Awesome 5 적용 (0) | 2022.12.08 |
| [TISTORY] 수학 기호, 수식 삽입 방법 (0) | 2021.11.07 |
