MathJax
MathJax는 JavaScript 라이브러리이며 아파치 라이선스에 따라 오픈 소스 소프트웨어로 제공된다.
MathML, LaTeX, ASCII Math ML을 사용할 수 있으며 다양한 형식으로 출력가능합니다.
MathJax
Beautiful math in all browsers.
www.mathjax.org
모바일 포함 X
[Tistory 블로그관리] - [스킨 편집] - [HTML 편집기] 에 들어간 후 </head> 이전에 아래 코드를 삽입합니다.
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]} }); </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
모바일 포함 O
모바일에서도 수식을 사용하려면 매번 글쓰기를 할 때마다 저장해둔 수식을 불러와서 적용하는 약간의 번거로움이 필요합니다.
수식 저장 방법
[Tistory 블로그관리] - [콘텐츠] - [서식 관리] - [서식 쓰기] 에 들어갑니다.
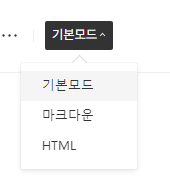
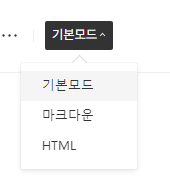
글쓰기 상태와 같은 모습을 확인할 수 있는데, 상단의 오른쪽에 기본모드를 HTML로 변경합니다.

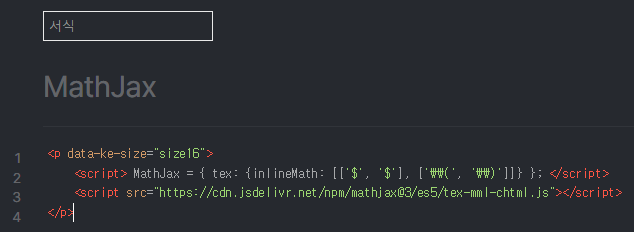
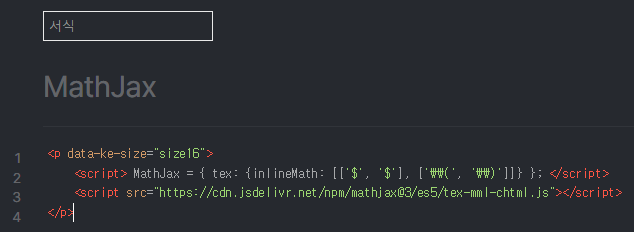
제목은 마음대로 짓고 다음 스크립트를 작성합니다.
<p data-ke-size="size16">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script> MathJax = { tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]} }; </script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
</p>
[완료]를 눌러 저장합니다.
글 작성 방법
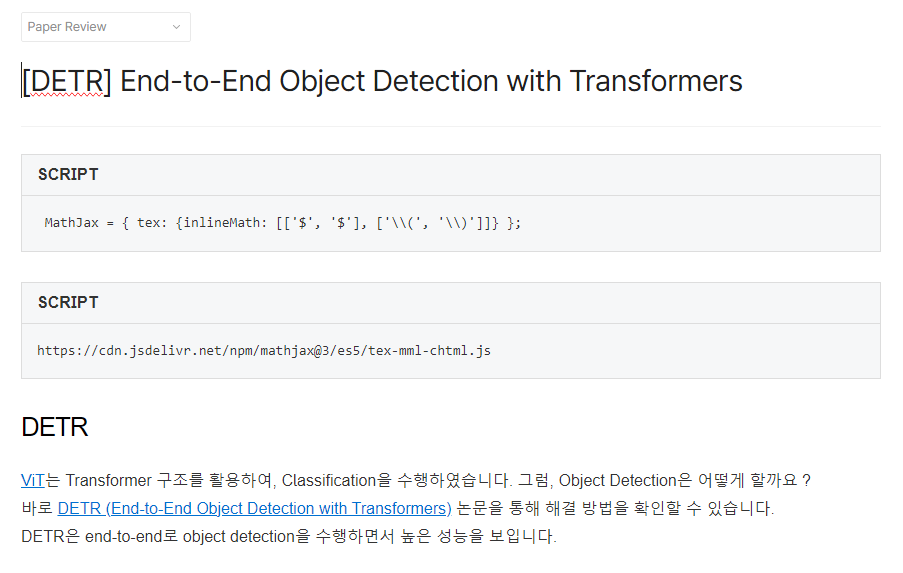
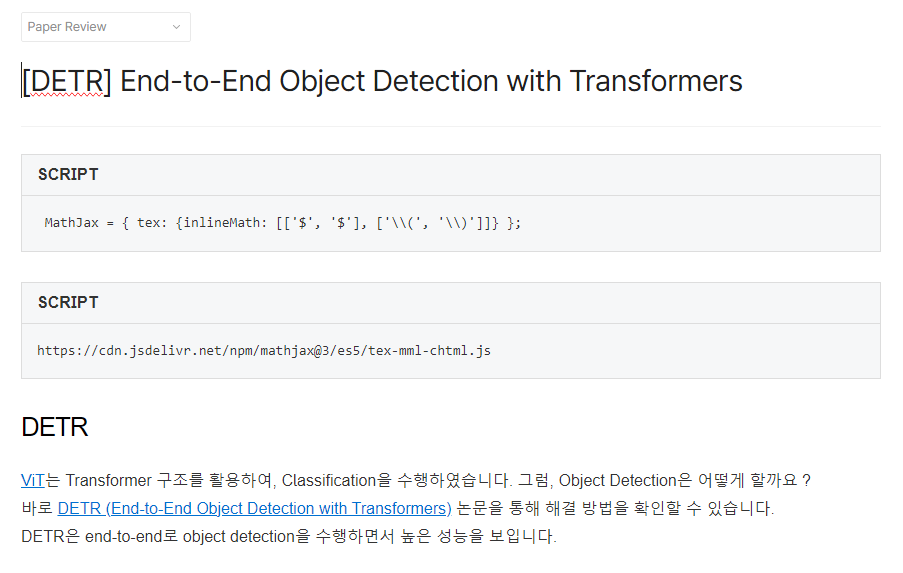
이제, 글을 작성할 때 상단에 [...] - [서식] - [저장한 서식] 을 불러온 후 글을 작성하면 됩니다.

MathJax 사용 방법
in-line 쓰기
$ (내용) $ or \( (내용) \)
line 쓰기
$$ (내용) $$
MathJax 예제
TeX equation editor (Mathematical Formulas)
Online equation editor for writing math equations, expressions, mathematical characters, and operations. You can also generate an image of a mathematical formula using the TeX language. This is useful for displaying complex formulas on your web page.
atomurl.net
HostMath - Online LaTeX formula editor and browser-based math equation editor
Copy and paste the code above to your webpage! Equation Type Paragraph Equation Inline Equation
www.hostmath.com
'끄적 끄적' 카테고리의 다른 글
| [Tistory] hELLO. 스킨 카테고리 접기 펼치기 수정 (0) | 2024.12.27 |
|---|---|
| 코랩(Colab) 끊김 방지 (0) | 2024.10.10 |
| ML/DL 면접 준비 (0) | 2024.01.26 |
| [포토폴리오] 참고 블로그 리스트 (0) | 2023.05.20 |
| Pytorch 버전 기록 (0) | 2023.03.24 |
MathJax
MathJax는 JavaScript 라이브러리이며 아파치 라이선스에 따라 오픈 소스 소프트웨어로 제공된다.
MathML, LaTeX, ASCII Math ML을 사용할 수 있으며 다양한 형식으로 출력가능합니다.
MathJax
Beautiful math in all browsers.
www.mathjax.org
모바일 포함 X
[Tistory 블로그관리] - [스킨 편집] - [HTML 편집기] 에 들어간 후 </head> 이전에 아래 코드를 삽입합니다.
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]} }); </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
모바일 포함 O
모바일에서도 수식을 사용하려면 매번 글쓰기를 할 때마다 저장해둔 수식을 불러와서 적용하는 약간의 번거로움이 필요합니다.
수식 저장 방법
[Tistory 블로그관리] - [콘텐츠] - [서식 관리] - [서식 쓰기] 에 들어갑니다.
글쓰기 상태와 같은 모습을 확인할 수 있는데, 상단의 오른쪽에 기본모드를 HTML로 변경합니다.

제목은 마음대로 짓고 다음 스크립트를 작성합니다.
<p data-ke-size="size16">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script> MathJax = { tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]} }; </script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
</p>

[완료]를 눌러 저장합니다.
글 작성 방법
이제, 글을 작성할 때 상단에 [...] - [서식] - [저장한 서식] 을 불러온 후 글을 작성하면 됩니다.

MathJax 사용 방법
in-line 쓰기
$ (내용) $ or \( (내용) \)
line 쓰기
$$ (내용) $$
MathJax 예제
TeX equation editor (Mathematical Formulas)
Online equation editor for writing math equations, expressions, mathematical characters, and operations. You can also generate an image of a mathematical formula using the TeX language. This is useful for displaying complex formulas on your web page.
atomurl.net
HostMath - Online LaTeX formula editor and browser-based math equation editor
Copy and paste the code above to your webpage! Equation Type Paragraph Equation Inline Equation
www.hostmath.com
'끄적 끄적' 카테고리의 다른 글
| [Tistory] hELLO. 스킨 카테고리 접기 펼치기 수정 (0) | 2024.12.27 |
|---|---|
| 코랩(Colab) 끊김 방지 (0) | 2024.10.10 |
| ML/DL 면접 준비 (0) | 2024.01.26 |
| [포토폴리오] 참고 블로그 리스트 (0) | 2023.05.20 |
| Pytorch 버전 기록 (0) | 2023.03.24 |
